
Inspiration
Hello everyone👋🏾, my name is Emmanuel Akhigbe, I am a frontend developer in Nigeria where the unemployment rate is high, especially now that there is a pandemic. A good number of tech talent (Tech bros) are also looking for better opportunities to work outside the country. This app will enable better access to Jobs abroad for Nigerian developers.
Problem Targeted
This project targets the problem of limited access to technology/ software development related jobs abroad.
How I created this project
What you'll need to follow along
Basic knowledge of Vue.js and Tailiwindcss
Content of this section
- Installation
- Component development
- Layout development
- Pages creation and development
- Deployment
First things first
Let's set up the project with the necessary technologies. Let's install Nuxt.js, and setup tailwindcss. After these two technologies have been integrated to your project, run
npm run dev
or
yarn dev
Development of components
Nuxt.js provides us with a components folder where we can create the project's components, we will then be able to use them in our application even without manually importing it. You can decide to create your components in a nested directory inside the components directory that has been provided(for orderliness reasons), if you're doing this, I'd advise that you point it put to Nuxt in the nuxt.config.js file in the root directory of your project.
This is the branch that contains the component creation. While developing the components, you can render them in the index.vue file in the pages directory.
The components created are:
- Search field component
- Header component
- Nav and Footer components
- Mobile nav component
- Base button link component
- Job card list component
- Job card list item component
We'll go through the logic used in the last two components listed.
JobCardList.vue
Let's go straight to the logic in the script tag. Using Nuxt.js fetch hook, this component fetches data from a proxy API of Github's job API (this API is more free in terms of CORS restrictions than the original), after .json() is called on the response, the first 9 jobs in the response are retrieved with the .slice(), method and mapped through with the .map() method. Each job is used to create an instance of the Jobs class which was created in line 29 above, this class basically renames the properties of the job objects returned by the proxy API, the renamed properties are passed into the JobCardListItem component as props.
You can read more on Object oriented programming here
JobCardListItem.vue
This component has a filters property provided by Vue called truncateTitle which is used to shorten the title of the job; adding '...' if the title is longer than 60 characters. Filters must always return a value, they are used with the pipe symbol as shown in line 12.
Layout Development
In this section, we will be developing a simple layout with the components that was created in the previous section. Here is the branch that contains the layout development . Nuxt.js provides an easy way to integrate reusable layouts into your application; it automatically applies the layout in the default file which can be found in the layout directory to any page that does not have a custom layout specified. We will edit the default file and briefly brush through <client-only></client-only> Nuxt.js components. Below is what the layout file should look like.
If you look into TheNavbar.vue you will find out that the window.innerWidth is being used to manage the visibility of the mobile navigation bar, this global variable called window is only accessible in your browser, and not the server, so if Nuxt.js tries to perform a server side rendering of the component, it will not find the window variable. Hence, we'll need the explicitly tell Nuxt to render our navbar component in the client only by wrapping it around <client-only></client-only>
Page Development
You are awesome!🙌🏾, we're almost done with the project. In this section, we will develop the Home page, Find jobs page, and a page to view the details of a job by putting together the components and layout that have been created in the previous sections, we will refactor some components to ensure maximum component reusability, we'll also explore dynamic pages in Nuxt.js. Here is the branch the contains the page development
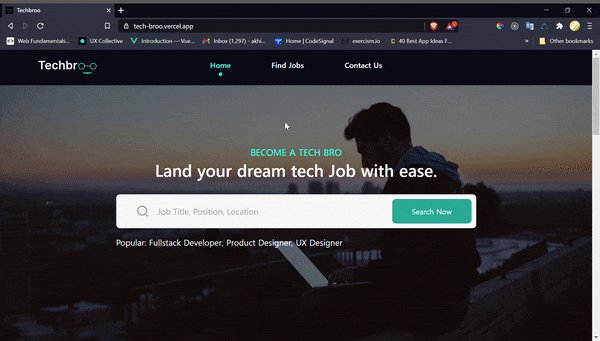
The index.vue file in the pages directory will serve as the home page. In Nuxt.js each file in the pages directory is a route; if you want a /jobs route, create a jobs.vue file in the pages directory, isn't Nuxt.js magical🌟.
Refactoring
In order to improve reusability, we'll remove the fetch logic in the JobCardList component; it will now receive a jobs prop so that it can render any array of jobs, we'll also abstract the Jobs class to a utility file, and import it in any other file that needs it.
The utility.js file in the root directory:
The JobCardList.vue file:
Search component
Nuxt.js provides a nuxt-link component that allows in app navigation, this component will be used to send our search string to the Jobs page though the route.
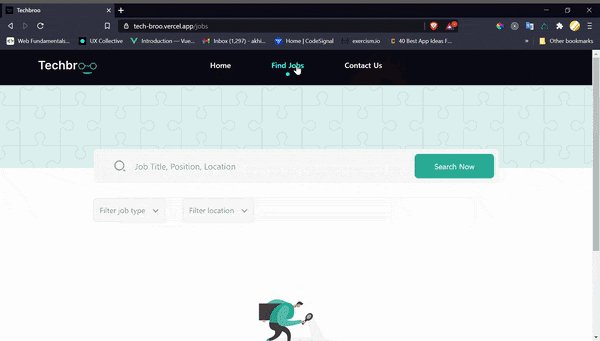
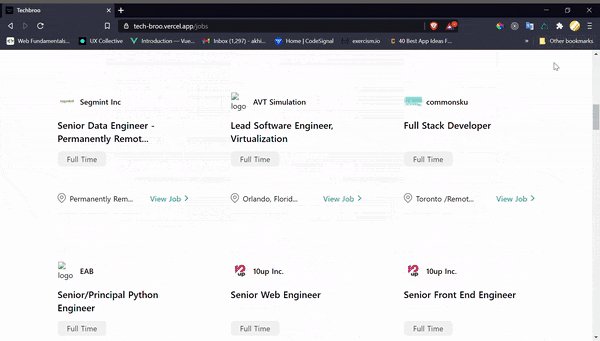
Jobs page
Below is the logic in the Jobs page, let's go through it.
The
asyncDatahook gets the search string sent from the route, and stores it in asearchStringvariable.The
watchhook ensures that thesearchStringvariable is updated if there is a change in the route.- The fetch hook calls the
fetchJobsfunction which fetches the jobs from the API. - The
fetchJobsfunction fetches data from the jobs API and stores it in thejobsvariable. Using template literals, we can easily edit what parameters are included in the url. When we use thefetchhook in Nuxt, we have access to$fetchStatewhich tells us if the request is pending, or has an error; this can be helpful in giving feedback our users.
Feel free to fork the project and change the proxy API used in the page that shows details of the job; it fails sometimes and has been set to redirect to the Github job description page on failure.
Task
Come up with a creative Contact Us page! 🎨💯🎉
Deployment
Deploying this project to Vercel is SUPER easy! No exagerration. All you need to do is
- Change the value of the
buildcommand in yourpackage.jsontonuxt generate - Login to Vercel
- Click on New Project
- Select a project repo from your from the list provided
- Select a Vercel scope
Deploy 🍾
Conclusion
Thank you for reading 🎉, I hope you were able to get something tangible from the article. Feel free to reach out to me, comment, and let me know if you have questions, want to give feedback or share thoughts that can help other readers. #VercelHashnode. gph.is/2royEp9